Introducing linting for Tailwind CSS IntelliSense
- Date
- Author
 Brad Cornes@bradlc
Brad Cornes@bradlc
Today we’re releasing a new version of the Tailwind CSS IntelliSense extension for Visual Studio Code that adds Tailwind-specific linting to both your CSS and your markup.
Detecting errors in your CSS
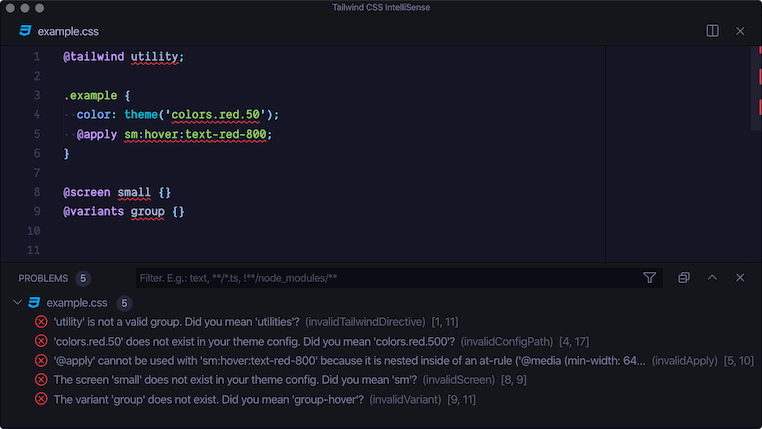
Tailwind already detects CSS errors, for example when you mistype a screen name in the @screen directive. The linting feature for Tailwind CSS IntelliSense surfaces these errors and displays them in context, directly inside your editor. The linter will validate your @tailwind, @screen, @variants and @apply directives, as well as any theme function calls:

Catching conflicts in your HTML
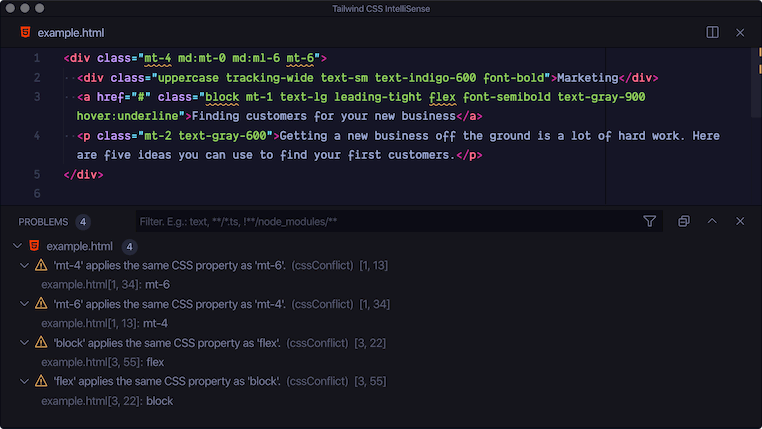
There is one more lint rule which analyses class lists in your template files and highlights any instances where utilities seem to be in conflict. For example you probably didn’t intend to have mt-4 and mt-6 in the same class list!

Quick fixes included
To make it as easy as possible to fix any issues, all of the lint rules have their own “quick fixes” which can be triggered directly within Visual Studio Code. If you accidentally typed @screen small instead of @screen sm, the editor can automatically replace small with sm for you!
As well as simple text replacements there’s also some more interesting quick fixes for the more complex lint rules. Take a look at how the extension can automatically refactor an invalid @apply directive:
Configuration
We think you’ll love the new lint feature, but if you don’t, or you just want to tweak some behavior, we’ve got you covered. You can decide how each rule violation is treated: is it an error, or just a warning, or do you want to ignore the rule altogether? If you really want to you can disable linting entirely using the new tailwindCSS.validate setting.
Check out the extension readme for more details about configuring the lint rules to suit your workflow.
Conclusion
Linting is available now in v0.4.0 of Tailwind CSS IntelliSense! If you already have the extension you may need to reload Visual Studio Code to get the update, and if you don’t you can install it via the extension marketplace.
This is the very first iteration of this feature, and we’d love to hear your feedback! Do you have an idea for a new lint rule? Let us know!
Want to talk about this post? Discuss this on GitHub →

